
Prototipagem de alta fidelidade: o que é, quando, por que e como usar?
Designers também podem fazer uso de protótipos de alta fidelidade em seus processos para comunicar ou validar conceitos. Entenda essa ferramenta e aprenda as melhores práticas para aplicá-la.
Como parte da série de projetos de experiência do usuário da MOBGEN, abordamos recentemente os benefícios da prototipagem de baixa fidelidade no processo de design de produtos digitais. Além dos protótipos de low-fi, designers também podem fazer uso de protótipos de alta fidelidade em seus processos para comunicar ou validar conceitos.
Com o recente anúncio do estúdio Origami pelo Facebook e a atualização do Framer — algumas das ferramentas usadas na indústria para criar protótipos interativos de alta fidelidade — o momento para este post não poderia ter sido melhor. Então…
O que é prototipagem de alta fidelidade?
A fidelidade do protótipo refere-se ao nível de detalhes e funcionalidade incorporada a ele. Nesse sentido,
Um protótipo de alta fidelidade (às vezes chamado de high-fi ou hi-fi) é uma representação interativa do produto, baseada no computador ou em dispositivos móveis. Esse protótipo já apresenta maior semelhança com o design final em termos de detalhes e funcionalidade.
O “high” em alta fidelidade refere-se ao nível de abrangência, que permite examinar questões de usabilidade em detalhes e tirar conclusões sobre o comportamento da pessoa usuária que testam o protótipo.
Os protótipos de alta fidelidade abrangem não apenas a interface da pessoa usuária (UI) do produto em termos visuais e estéticos, mas também os aspectos da experiência do(a) usuário(a) (UX) em termos de interações, fluxo e comportamento.
Você pode estar pensando: low-fi (ou lo-fi), hi-fi (isso, por acaso, tem algo a ver com wi-fi?) — qual é a necessidade de outra técnica e como isso é melhor que o lo-fi?
Não é uma questão de qual técnica de teste de usabilidade é melhor e talvez você possa precisar de uma combinação das duas (+ outros métodos de prototipagem) em seu processo de design, mas a questão é quando usar qual método e porque.
Extensas pesquisas foram realizadas, comprovando que ambos os métodos são basicamente equivalentes na busca de problemas de usabilidade (Walker et al 2002).
Na MOBGEN, usamos amplamente as duas técnicas, dependendo do estágio do processo de design e do nível de maturidade de nossos projetos. De fato, frequentemente os(as) designers fazem vários protótipos usando mais de uma técnica, avançando para os métodos finais de produção à medida que os projetos amadurecem até a conclusão (Newman & Landay, 2000).
Quando usar a prototipagem de alta fidelidade?
Ou quando é a hora certa de usar protótipos de hi-fi?
-
Quando você tem designs visuais do seu produto;
-
Quando se tem uma ideia sobre elementos interativos, como esquemas de navegação de uma tela para outra; quando há animações e mini-interações no seu modelo e você é capaz de prototipá-las;
-
Quando se deseja testar os detalhes de seus produtos em termos de elementos da interface da pessoa usuária, esquemas de cores ou texto;
-
Quando você deseja testar as transições, animações e os efeitos destas no comportamento do usuário;
-
Quando você deseja saber como seus usuários-alvo se sentem em relação ao seu produto e deseja obter as opiniões deles sobre seus designs.
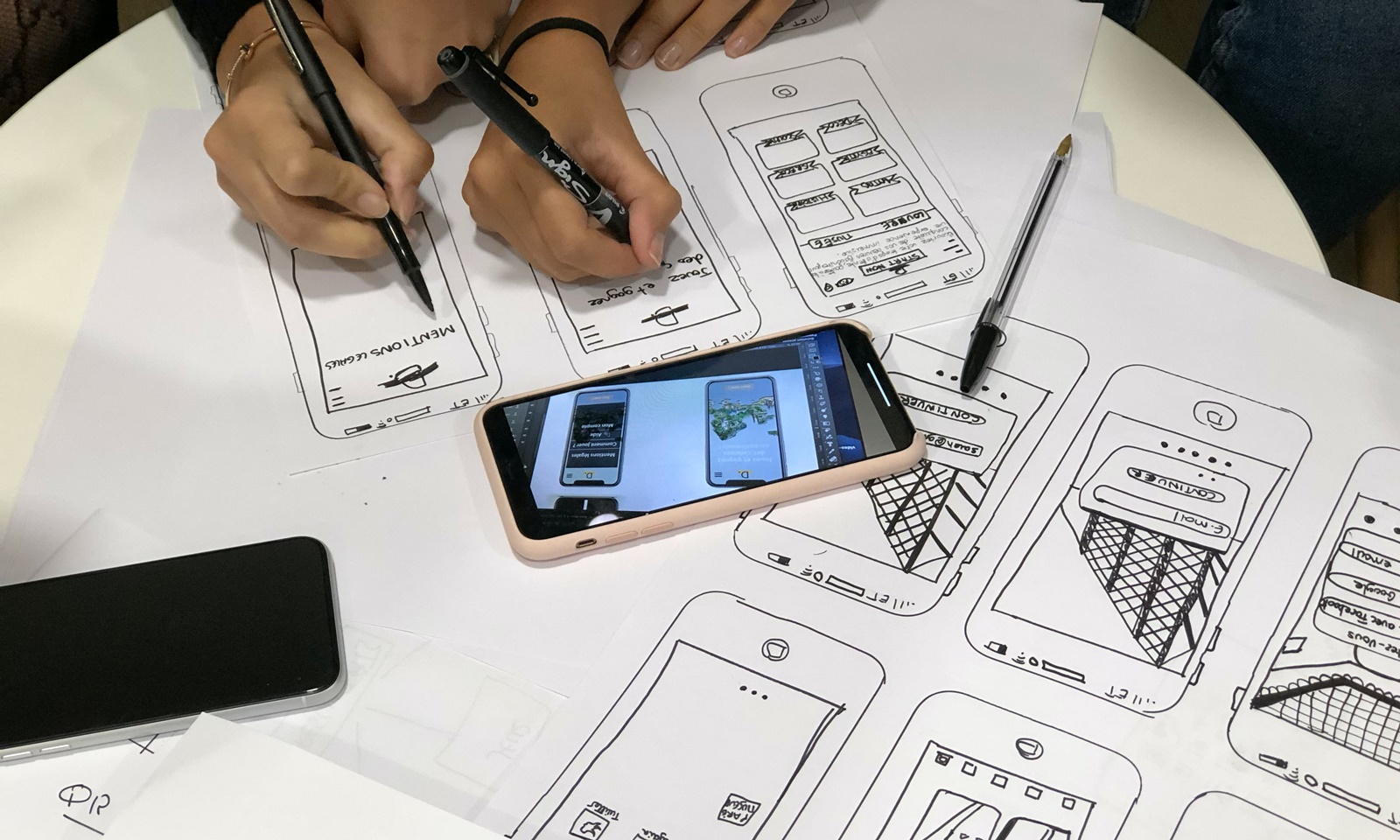
 Photo by Amélie Mourichon on Unsplash
Photo by Amélie Mourichon on UnsplashPor que usar prototipagem de alta fidelidade?
O principal objetivo dos protótipos interativos é seu uso nos testes de usabilidade do produto, para que os usuários-alvo o validem.
É importante testar seu produto antes de lançá-lo no mercado para prever quaisquer problemas ou falhas. Tirar o máximo proveito do feedback pode ser possível com um protótipo mais próximo do produto final em detalhes e funcionalidade.
Além de validar projetos, protótipos interativos podem ser usados para apresentações e pitches e também quando você deseja comunicar os projetos e as funcionalidades do seu produto aos membros da equipe, clientes ou outras partes interessadas no projeto.
Além disso, quando a construção funcional do software ainda não foi desenvolvida, um protótipo de alta fidelidade faz esse trabalho muito bem.
Existem vários benefícios no uso de protótipos de alta fidelidade no design de produtos:
-
Os protótipos interativos são feitos o mais próximo possível da verdadeira representação gráfica dos produtos para permitir testes detalhados em todos os aspectos, incluindo componentes da interface da pessoa usuária, cores, layouts, hierarquia de informações, carga mental das telas nos usuários e outras interações;
-
Eles fornecem uma boa base em termos de gerenciamento de projetos para fazer estimativas de quanto tempo é necessário para testes de implementação e garantia de qualidade;
-
A disponibilidade de protótipos interativos pode melhorar a colaboração com os(as) desenvolvedores(as), pois eles terão uma ideia mais clara de como o aplicativo deve se comportar;
-
Mais importante, ao permitir que você teste seu produto, os protótipos podem economizar para a empresa o custo em termos de tempo e dinheiro na construção de algo que teria tido pouco sucesso no mercado.
Como em tudo, sempre existe o outro lado da moeda e também existem desvantagens no uso de protótipos de alta fidelidade em seu processo de design:
-
Os protótipos de alta fidelidade são caros em termos de tempo e recursos para produzir em comparação com seus similares de baixa fidelidade;
-
Como é mais demorado alterar os designs, é mais difícil fazer correções on-the-go entre usuários durante um teste de usabilidade, principalmente se você deseja atualizar seu protótipo rapidamente para obter melhores comentários;
-
Como os protótipos de alta fidelidade têm uma aparência final, os participantes dos testes de usabilidade podem não se sentir à vontade para fazer críticas ou apontar falhas nos designs.
Como usar? Materiais e métodos
Para criar um protótipo interativo, você precisa preparar todos os ingredientes. Primeiro, prepare seus recursos visuais e defina os fluxos de usuários. Identifique todas as transições e animações que você deseja criar entre diferentes objetos ou telas. Por fim, escolha a ferramenta certa de acordo com suas necessidades. Existe uma lista crescente de ferramentas de prototipagem disponíveis para designers.
Algumas das principais ferramentas de prototipagem de software para dispositivos móveis e Web atualmente no setor são:
Contudo, o que é importante mencionar é que, ao escolher a ferramenta de prototipagem mais adequada, você precisa basear suas decisões em considerações práticas:
-
Estética do protótipo produzido, em termos visuais e interações, dando uma sensação nativa — quão fluidas são as animações e assim por diante;
-
A disponibilidade de interações estabelecidas no software, para você usar opções como arrastar e soltar, a fim de criar protótipos de forma rápida;
-
Assets, em termos de sincronização com outras plataformas baseadas na nuvem, facilidade de armazenamento e pesquisa no software e facilidade de atualização de todas as instâncias ao alterar o asset de origem;
-
Compatibilidade com Photoshop, Illustrator, Sketch ou qualquer uma das suas ferramentas favoritas para gerar elementos visuais;
-
Capacidade de visualizar seus protótipos em dispositivos e plataformas de tamanhos diferentes;
-
Velocidade de reprodução;
-
Recursos de publicação para permitir o compartilhamento com seus clientes e outras partes interessadas;
-
Disponibilidade da biblioteca com elementos comuns da interface da pessoa usuária para ajudar na criação de telas rápidas;
-
Colaboração, no sentido de permitir que colegas ou outras pessoas comentem ou comentem recursos.
Como todos os projetos de design têm necessidades diferentes e as equipes têm padrões ou objetivos diferentes, você precisa tomar suas decisões de acordo com essas variáveis.
No MOBGEN, usamos Invision, Pixate e Principle no passado e, atualmente, optamos pelo Proto.io. Preferimos o Proto.io por sua simplicidade e pela rapidez com que você pode criar coisas com ele. A plataforma possui uma biblioteca com elementos de interface padrão que você pode usar para criar suas telas rapidamente, sem precisar mudar para o Photoshop para obter elementos simples.
Ele é baseado na Web e mantém seus projetos na nuvem, o que significa que, se você alternar entre dispositivos, poderá acessá-lo de qualquer lugar (o aplicativo móvel ainda tem um modo offline para acessar seus protótipos sem internet).
É adequado para usuários iniciantes e avançados; você obtém o aplicativo rapidamente, graças à simplicidade de gatilhos e interações estabelecidos, enquanto os(as) usuários(as) avançados(as) podem aproveitar a grande quantidade de recursos que permitem códigos personalizados.
algumas dicas práticas da MOBGEN
Com nossa experiência em criar protótipos interativos e usá-los em testes de usabilidade, aprendemos muito sobre como obter os melhores resultados.
Para economizar tempo e com muitas lições para aprender, queremos compartilhar algumas dicas práticas:
-
Informe às pessoas usuárias que aquele é um protótipo que está sendo testado. É importante que os usuários saibam que aquele é apenas um protótipo; é uma ideia inicial do produto e pode haver elementos que ainda não estão funcionando. Eles também não devem ver isso como um produto finalizado e devem se sentir à vontade para apontar falhas no design;
-
Se o tempo permitir, coloque alguma distância na interação entre diferentes usuárias. Dessa forma, você maximiza a qualidade e quantidade de melhorias que pode fazer durante uma sessão e outra de teste;
-
Embora as sessões formais de teste de usabilidade sejam úteis, também podem ser demoradas. Use seus protótipos interativos para mostrar e obter feedback rápido em qualquer lugar a qualquer momento. Peça a um colega (que não esteja familiarizado com o projeto), a um amigo ou até a sua mãe para que use o aplicativo e ouça o que eles tem a dizer;
-
Geralmente, os resultados dos testes com prototipagem hi-fi são usados para revisar a interface do usuário. Mesmo antes do teste, seja claro sobre o que você deseja alcançar através dos testes de usabilidade e como abordará os resultados. Em termos de gerenciamento de projetos, deixe claro para sua equipe como você implementará as melhorias que obteve com suas descobertas;
-
Ao testar o protótipo de um aplicativo que tem fluxo longo, descobrimos que quando algo dá errado e o aplicativo trava, a pessoa usuária terá que iniciar todo o fluxo desde o início. Uma solução prática que criamos para resolver isso é criar vários marcos no fluxo (Seção 1 — Inscrição, Seção 2 — Integração, Seção 3 — Perfil pessoal (…), por exemplo) e criar uma página inicial no protótipo com atalhos para cada um desses marcos. Dessa forma, se o aplicativo falhar, você poderá retomar de onde estava, em vez de precisar começar do início.

Conclusão
Em seu artigo “Designing for Usability: Key Principles and What Designers Think”, Gould e Lewis (1985) discutem três princípios para o design no campo da tecnologia da informação:
(1) foco inicial nas pessoas usuárias,
(2) medição empírica usando protótipos e
(3) design iterativo.
Seguindo esses princípios na MOBGEN, acreditamos no lema:
O design centrado no usuário começa com o usuário e termina com o usuário.
Em todas as etapas do nosso trabalho, tentamos nos colocar no lugar da pessoa usuária. Não podemos enfatizar o suficiente a importância de testar um protótipo o mais cedo possível no processo de desenvolvimento do produto.
Esses protótipos, de baixa ou alta fidelidade, que podem ser validados e refinados com base nos comentários obtidos, servem como uma ferramenta poderosa para descobrir as lacunas a serem preenchidas nos seus projetos.
Quando usados em ciclos iterativos de design e desenvolvimento, essa técnica te aproxima da criação do aplicativo fantástico que você está procurando.


