
O que é react e como usar essa biblioteca Javascript na programação?
Para desenvolver interfaces otimizadas e dinâmicas para web, você precisa entender o que é react.
O universo do desenvolvimento web está sempre sendo atualizado com novas tecnologias, padrões e pedaços úteis de código. Por isso, o domínio das linguagens web deve ser complementado com o conhecimento sobre bibliotecas e frameworks — que auxiliam na resolução de problemas. Afinal, se existem métodos prontos e mais fáceis para solucionar algo, por que não utilizá-los, não é mesmo?
O JavaScript é uma tecnologia campeã quando se fala em frameworks e bibliotecas. Sempre surgem novas. Contudo, algumas delas continuam relevantes anos depois de seu surgimento no mercado. Uma delas é o React, biblioteca que apareceu no Facebook e depois foi transformada em um padrão open-source.
Saber bem o que é React é um passo importante para quem quer construir aplicações web modernas e poderosas. Por isso, entenda melhor as características dessa biblioteca e o que você precisa saber sobre ela.
Para que serve o React?
O React é uma poderosa biblioteca para construção de interfaces visuais em JavaScript. Ou seja, é uma ferramenta ideal para o desenvolvimento front-end. No React, você pode adotar estruturas do HTML e do JavaScript em um só código, a fim de manipular os aspectos da apresentação de um site.
Como se trata de uma biblioteca, é um conjunto de códigos prontos e funções específicas para lidar com determinados problemas. Para quem trabalha com front-end (parte visual) ou é full-stack, esse recurso quebra um galho.
Inicialmente, a tecnologia foi desenvolvida como uma forma de o Facebook lidar com o problema de sincronização dos componentes em sua página. Afinal, uma aplicação como a página inicial do Facebook contém vários elementos abertos ao mesmo tempo que precisam ser sincronizados: o chat, um menu com ícones principais, a timeline, entre outros.
Assim, quando uma mudança acontecia em um desses elementos, como no chat, a empresa detectou um problema para espelhar essa mudança para os outros de forma ágil e simplificada.
Pense, por exemplo, na interface de uma plataforma de streaming, como o Spotify. No aplicativo desktop, existe uma seção para playlists, outra para os álbuns que você pode escolher e uma para mostrar o que as pessoas que você conhece estão ouvindo. Ou seu site de e-mail, que permite que você escreva e envie uma mensagem, enquanto sua caixa de entrada ainda é exibida.
Quando uma nova pessoa aparece ouvindo uma música no Spotify, a seção de amigos é atualizada e isso é sincronizado perfeitamente com as outras partes do app que não mudam nem recarregam. Era isso que o Facebook procurava para seu site, só que com uma lógica simples.
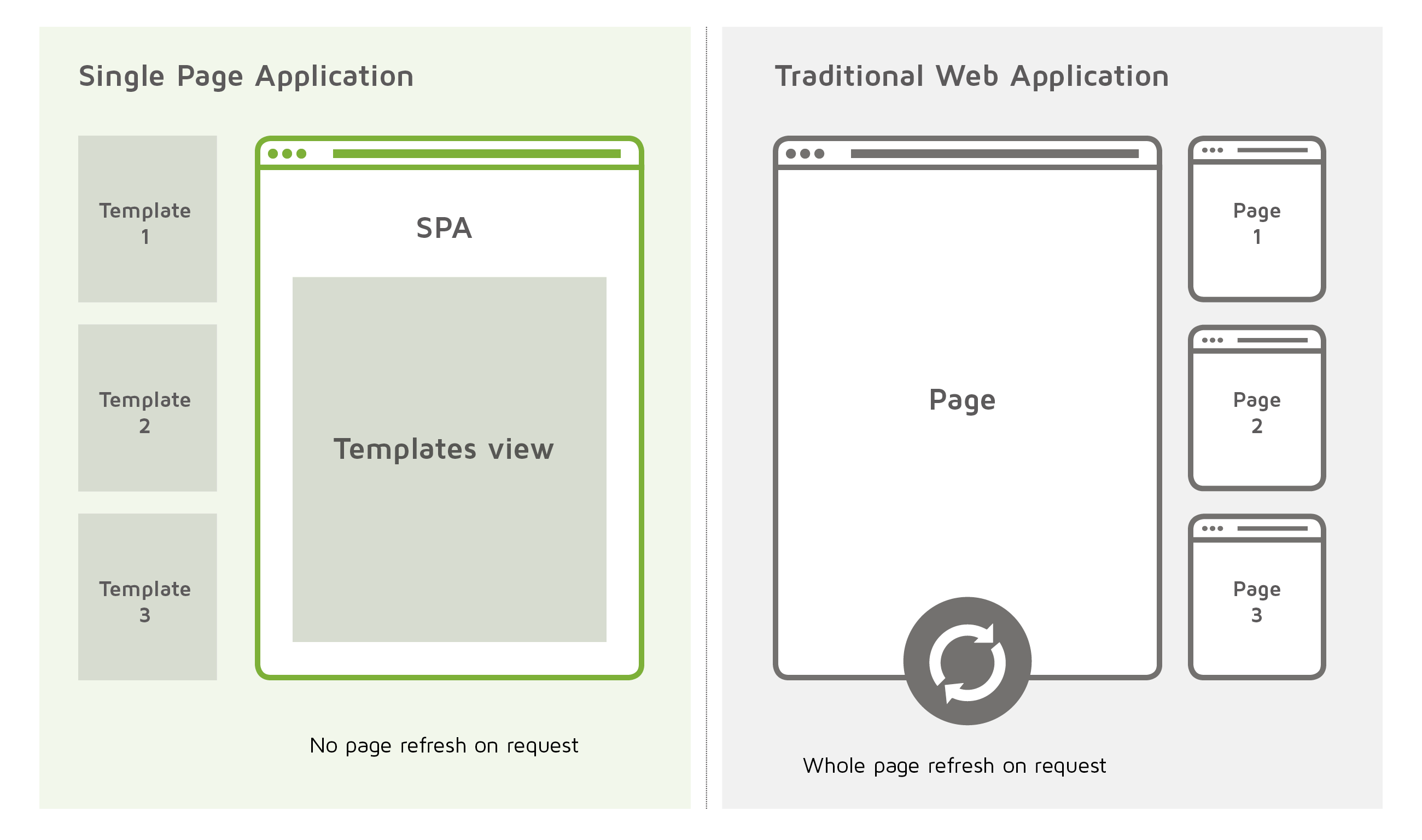
Então, surgiu o React, como uma forma de lidar com essas questões. Com o tempo, tornou-se uma das mais poderosas ferramentas para single-page applications — o nome que damos à página que atualiza sem recarregar completamente.

Fonte: Digital Clarity Group
Um exemplo clássico desse mecanismo em funcionamento é o aparecimento das curtidas em tempo real no Facebook. A informação muda sem precisar recarregar a página inteira e acontece em tempo real para o usuário.
O sucesso do React é evidente. Até hoje, continua sendo uma das mais importantes tecnologias para complementar o JavaScript. Segundo uma pesquisa do Stack Overflow, é a biblioteca mais amada da comunidade.
O que você precisa saber sobre essa biblioteca?
Agora, vamos avançar para algumas curiosidades e características importantes dessa biblioteca que você deve conhecer.
Usa JavaScript, uma das linguagens mais populares
A base do React é o famoso JavaScript, como já falamos. Por essa razão, estudar React é ter contato com uma das linguagens mais versáteis e requisitadas do momento. O domínio dessa tecnologia certamente representa ótimas oportunidades no mercado.
É simples de usar para iniciantes
O React não é nem de longe um dos padrões mais complexos do desenvolvimento web. É, na verdade, muito simples de usar. É o que chamamos linguagem declarativa, pois controla os aspectos visuais do site de forma indireta, sem que a pessoa programadora tenha que gerenciar isso no código. Assim, abstrai bastante das partes técnicas.
Além disso, o React pode ser utilizado com um padrão chamado de JSX, que é uma forma de escrever que utiliza HTML dentro do JavaScript. Assim, se você já conhece a linguagem de marcação, não terá grandes problemas com a biblioteca.
Permite a organização e a reutilização de componentes
Em desenvolvimento de software, a palavra reuso tem um significado muito importante e especial. As pessoas da área sempre tentam criar algo pensando em tornar isso utilizável de alguma forma novamente para outra pessoa em outro contexto ou até mesmo para a própria criadora em outros projetos. Tem a ver com a própria cultura colaborativa do mundo de TI.
No React, para reforçar essa questão, todos os aspectos visuais são encarados como componentes independentes e reutilizáveis. Ou seja, um formulário em um site pode ser aplicado em outro, desde que atenda aos objetivos de ambos. O formulário em si está independente das outras partes.
Otimiza a atualização do DOM - Document Object Model
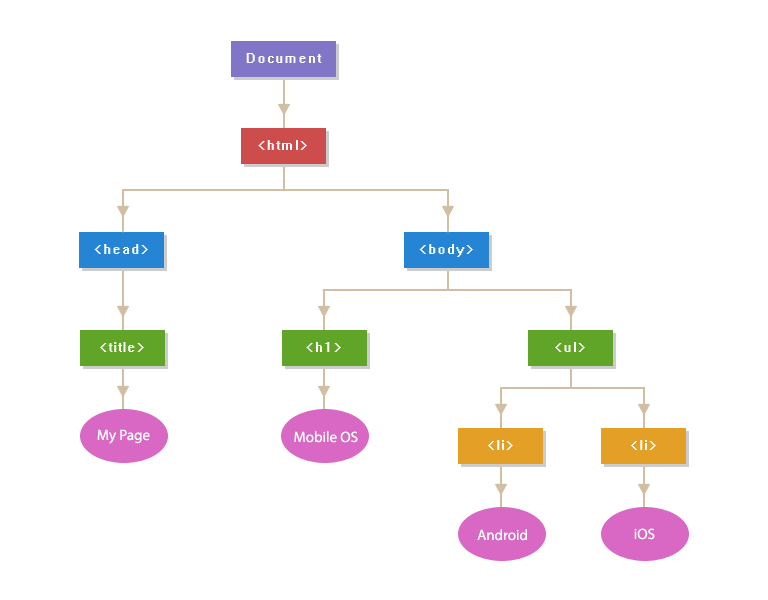
Para fazer a mágica que permite uma página continuar atualizando em tempo real, o React utiliza a noção de DOM virtual. O DOM é basicamente a estrutura de elementos visuais do esqueleto do nosso site. É uma árvore com todos os componentes que estruturam nosso HTML, por exemplo: os H1, os p, o Head, o Body, as Div.

Fonte: Stack Overflow
O virtual DOM é uma estrutura virtualizada manipulada na memória para organizar as alterações necessárias antes que elas sejam aplicadas no DOM de fato. Assim, atualizações e mudanças no site são aplicadas de forma inteligente e ágil.
É bom para SEO
Por conta de sua manipulação de um DOM virtualizado e de sua lógica de simplificar as alterações em sites, o React é ótimo para SEO. Ele otimiza o carregamento e a velocidade de um site, favorecendo o UX (experiência do usuário) e o posicionamento do site em rankings de busca.
E React Native: o que é?
Devido ao sucesso, as necessidades de uso do React começaram a se expandir. Logo, surgiu a demanda por um React para mobile. Daí veio o React Native.
A versão nativa aplica o reuso de código e lógicas similares a sua versão web para otimizar o carregamento de novas informações e a velocidade de apps, tanto para iOS quanto para Android. Utiliza o Hot Reloading, por exemplo, para diminuir o tempo de carregamento. Além disso, proporciona uma integração mais eficiente com os recursos de um smartphone, como câmera e localização.
O desenvolvimento no padrão de escrita típico da biblioteca é todo convertido para uma linguagem nativa do próprio dispositivo.
….
Como vimos neste artigo, o React é uma das tecnologias mais quentes do momento em desenvolvimento web. É uma biblioteca que pode complementar o JavaScript para criação de sites dinâmicos que atualizam rapidamente e proporcionam uma experiência rica e empolgante para as pessoas. Além disso, é bom para SEO. Por essas e outras, é importante que você saiba o que é React e aprenda essa tecnologia.
Ainda não domina JavaScript? Então faça o download do nosso e-book gratuito e dê os primeiros passos nessa linguagem.




