
Dropbox Paper: entenda como montar seu plano de UX com essa ferramenta
Entenda como a ferramenta Dropbox Paper pode ajudar você e seu time na criação de um plano de UX Design bem estruturado. Confira o artigo completo com documentos prontos para uso e referência.
No mês passado, escrevi sobre como nossa equipe elevou o nível do esforço direcionado ao design de experiência da pessoa usuária, principalmente nos últimos dois anos. A partir desse esforço, identificamos e modelamos um novo produto de design de UX que se tornou essencial em nosso processo — o plano de User Experience.
Nesta semana, nosso principal designer sênior de produto, Noah Stokes, publicou um artigo sobre os planos de UX chamado How I Design with Dropbox Paper or How the UX Plan was Born (“como eu faço design com o Dropbox Paper ou como o plano de UX nasceu”). Nesse texto, Noah esclarece o que é o plano de UX, porque o criamos e como ele nos ajudou a melhorar nosso método como um todo, a nossa colaboração como time e a experiência da pessoa usuária em nosso design de produto.
Este artigo, por sua vez, é um documento técnico de integração que pode te ajudar a escrever seu próprio plano de UX. Ele demonstra toda a estrutura e sintaxe que usamos, detalhadamente.
Se você estiver interessado em adotar este processo para você ou sua equipe, abra os dois documentos de referência abaixo e continue a ler!
Documentos para uso e referência:
-
Modelo de plano de UX — copie esse modelo da Dropbox Paper quando precisar iniciar um novo plano de UX do zero.
-
Exemplo de plano de UX — use esse documento como referência para montar um conteúdo próprio que também vai incluir vários tipos de usuários(as).
Planos de UX embutidos vs. planos de UX separados
-
Para projetos de produtos menores e testes A/B nos quais você pretende abordar apenas uma página e/ou características (“estados”) da sua pessoa usuária, recomendamos manter uma versão enxuta do plano UX, embutida (em inglês “inline”) em um escopo do projeto.
-
Para projetos de produtos de médio e grande porte, recomendamos a criação de planos UX como um documento independente do Dropbox Paper.
Montando o seu novo documento: plano de UX
-
Abra o modelo de plano de UX recomendado acima;
-
Inicie um novo documento do Dropbox Paper;
-
Copie o modelo para o seu documento;
-
Crie o título para o seu plano UX usando o seguinte formato: “Plano UX: NomeDoProjeto V#”, em que “V” se refere à versão e “#” deve ser substituído pelo número da versão;
-
O nome do projeto deve refletir o nome do recurso ou experiência em que você pretende trabalhar;
-
O número da versão define se é o primeiro ou o subsequente. Você pode ter uma versão além da V1 se o plano UX receber muito feedback que exija retrabalho ou se surgir uma nova feature a ser implementada em uma rodada posterior de atualizações, por exemplo.
Usando Emojis
Como na Dropbox Paper, você pode usar emojis como uma rápida etiqueta visual do documento, a fim de sinalizar à espectadora as necessidades de suporte do projeto.
Posicionamento: o emoji de coração pode ser colocado no final do Estado da Página ou do Usuário. Os outros quatro emojis devem ser colocados na frente do outro conteúdo a que pertencem.
Emoji de coração

O emoji de coração é usado para sinalizar diferentes estados da página ou do usuário para os quais a pessoa designer pretende produzir uma estrutura esqueleto (ou wireframe) — dependendo da fase do projeto. Pode ser adicionado algum comentário também ao lado como: “heart”, embutido no documento.
-
Se for colocado nos níveis de Estado do Usuário (por exemplo, “cliente conectado”) ou do conteúdo (por exemplo, “editor de postagem”), isso indica que uma variação adicional do esqueleto será produzida em uma entrega separada. Essa entrega adicional pode ser uma variação do trabalho no quadro da página inteira ou isolada, como um conteúdo autônomo (ou variação de design).
Emoji de brilho

O emoji sparkles, de brilho, é usado para identificar que a designer de produto precisa da ajuda da designer de marca para produzir aquele ponto do plano. Pode ser adicionado algum comentário como“: sparkles”, embutido no documento.
-
Exemplos de solicitações visuais da marca são os seguintes: ícones especiais, ilustrações especiais, ilustrações de heróis, tratamentos de fundo exclusivos e outras necessidades semelhantes de design visual.
-
As solicitações visuais de marca devem ser enviadas à pessoa gerente de produto/projeto, que encontrará um(a) designer de marca para colaborar com designers do produto na solicitação. Essas pessoas também vão trabalhar com designers de marca para definir escopos e roadmaps para entregar o que foi solicitado.
Emoji de memorando/escrevendo algo.

O emoji de memorando é usado para identificar locais onde algum suporte dom texto é necessário. Pode ser adicionado com um comentário como “memorando”, embutido no Dropbox Paper.
-
Se as necessidades de texto forem mínimas (por exemplo, manchetes, descrições curtas, etc.), é preferível manter as iterações alinhadas no plano de UX. Identifique quais são as peças finais, percorrendo ou excluindo as variações passadas.
-
Se as necessidades forem extensas (por exemplo, parágrafos longos), é preferível mover toda o texto para um documento independente e apenas transpor as versões finais no plano de UX.
-
Esses textos podem ser enviadas à pessoa gerente de produto para criar, refinar e fazer variações com a redatora. A partir da validação do que foi feito, a(o) designer de produto volta ao plano de UX.
Emoji de gráfico

O emoji de gráfico é usado para identificar pontos de conversão que a equipe deseja rastrear neste estágio do processo. Pode ser adicionado um comentário como “: gráfico com tendência ascendente”, embutido no documento.
-
O emoji de gráfico é adicionado a botões, links e ferramentas principais que o(a) designer e o(a) gerente do produto selecionam como aqueles que necessitam de rastreamento durante a fase de desenvolvimento de protótipo.
Emoji de ferramenta

O emoji da ferramenta é usado para identificar áreas em que a equipe de produto deseja incluir uma fase de garantia da qualidade (QA), ou teste da pessoa usuária. Pode ser adicionado um comentário como “: martelo e chave” no documento.
-
A adição desse emoji para chamadas à ação (CTAs), botões, links e muito mais permitirá que a equipe de produto saiba quais pontos da experiência devem ser testados depois que a compilação estiver pronta para revisão.
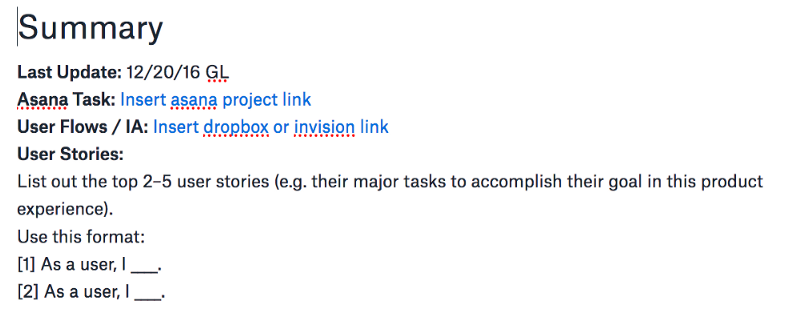
Escrevendo o resumo
No topo de todo plano de UX há um resumo do projeto.
O conteúdo deve esclarecer sobre a entrega e descrever qual foi sua última atualização. Assim, qualquer pessoa que tiver o primeiro contato com o plano já vai ter alguma contextualização do assunto e entender a intenção de design do seu projeto de produto.

Última atualização: define a última data em que alguém atualizou este plano de UX. As iniciais (por exemplo, “N.S.”) identificam qual membro da equipe (por exemplo, “Noah Stokes”) fez a última atualização.
-
Tarefa do Asana: este é um link rápido para o projeto (principal) ou tarefa relacionada a este plano de UX (observação: nossa equipe usa o Asana para gerenciamento de projetos, mas outros gerenciadores podem ser usados);
-
Fluxos de usuários/IA: se você produziu fluxos de usuários(as) ou estruturas de arquitetura de informação, vincule-os nessa referência do resumo.
-
Histórias de usuários(as): capture aqui histórias de usuários(as) abreviadas. Elas devem estar no formato:
“como [tipo de pessoa usuária X], eu…”.
Incentivamos a demonstração de 4 a 8 histórias, dependendo do escopo do projeto (apesar de, na imagem acima, estar escrito 2 a 5). Não mantenha “usuários” como rótulo para a pessoa usuária. Limite o tipo de usuário(a) (loja, cliente, visitantes, etc.).
Concentre-se nos KPIs principais primeiro. Por exemplo: “como proprietária, uso o produto para publicar atualizações de conteúdo e atrair novos clientes”.
Criando seções de página e seções de Estado da Pessoa Usuária
Agora, vamos começar a construir um novo plano de UX.
Comece listando todos os estados da página e estados do usuário(a) que um projeto pretende impactar ou precisa projetar. Seja um novo recurso ou uma atualização para uma página ou fluxo existente, capture a hierarquia de seus estados usando uma lista numerada simples.
Você pode usar o seguinte padrão de formato:
1. Estados da página
<espaço pra criar hierarquia ao item 1> A. Estados do(a) usuário(a)
<mais espaço nesse para criar hierarquia ao item A> i. Estados do conteúdo
Estados da página
-
Essa é a experiência da página (estado e tipo) que você vai projetar do zero ou em que fará melhorias.
-
Use o rótulo “estados da página” para o título da página. Alguns exemplos: “seguindo página do feed”, “editor de produto único”, “navegação em todo o site” e “diretório de categorias de palavras-chave”.
Estados do(a) usuário(a)
-
Os estados da pessoa usuária permitem definir experiências contextuais do mesmo Estado de uma Página para diferentes usuários e sua jornada no produto.
-
Os(as) usuários(as) vão registrar “estados”, estados de transição e permissões de conta que devem ser consideradas ao criar seu plano de UX.
-
Você pode emparelhar o tipo e o Estado do Usuário com esse rótulo, mas o requisito mínimo é capturar apenas o(s) tipo(s) de usuário com o rótulo Estado (no sentido de “estar” mesmo!) de Usuário.
-
Alguns exemplos das opções disponíveis: todos os usuários, usuários conectados, usuários desconectados, clientes, visitantes, membros afiliados, administrador, etc.
Para ser mais claro, aqui está um exemplo de um Estado do Usuário que pode parecer abaixo de um Estado da Página: “todos os usuários com entrada e saída”, “todos os usuários com entrada” e “proprietários de lojas com entrada”.
Aqui está um exemplo do Estado da Página e da Pessoa Usuária juntos:

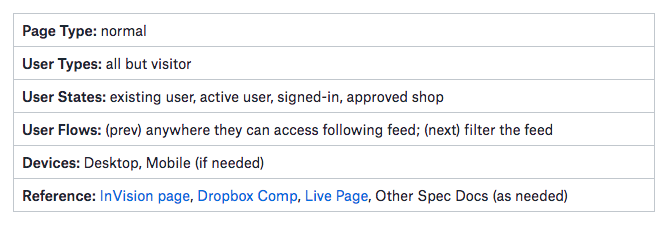
Tabela de resumo de Estado da Pessoa Usuária
Antes de listar os estados do conteúdo, adicione uma tabela que resuma as informações importantes para cada Estado do(a) Usuário(a) dentro do Estado da Página. Isso vai te ajudar a criar um contexto de alto nível que evite falhas (por exemplo, para facilitar a interpretação no caso de diferentes usuários tendo várias experiências no mesmo Estado da Página que você está projetando).

A definição e as opções para cada linha são as seguintes:
-
Tipo de página: é aqui que você define o tipo de experiência na página. As opções disponíveis podem ter a seguinte aparência: normal (página da web), e-mail, modal, estado embutido, aplicativo, outro: _____.
-
Tipos de usuário: é aqui que você define quais dos seus usuários terão acesso e se envolverão com o Estado da Página. As opções disponíveis podem ter a seguinte aparência: todos, dono(a) da loja, cliente, membro, visitante, parceiro, afiliado, admin.
-
Estados do(a) usuário(a): é aqui que você define o status exclusivo, as permissões e o nível de atividade dos usuários, conforme necessário. É mais útil quando os desvios de Estado do Usuário são criados nos estados da página (por exemplo, A) dono da loja com login efetuado; B) dono da loja com logoff novo e aprovado, etc.). Adicione apenas o que é útil. Muitos estados do usuário complicam a interpretação das informações da tabela. Combine status, permissões e atividades, conforme necessário.
(+) As opções de status podem ter a seguinte aparência: novo, integração, existente, logado, logoff, logon, logon, logon, logoff, saída e saída.
(+) As opções para permissões podem ter a seguinte aparência: aprovado, na lista de espera, desativado, autor (blog), fantasma (somente administrador), privado, público, visualização do proprietário, outro: _____.
(+) As opções de atividade podem ter a seguinte aparência: ativo (vários níveis), inativo (vários níveis).
-
Fluxo do(a) usuário(a): é aqui que você define a experiência da pessoa usuária com base no seu estado nesse Estado da Página. Não é para ser um local em que todo o fluxo do usuário seja descrito — e sim apenas a conclusão desse fluxo. Defina o local anterior do qual o usuário veio usando o rótulo “(anterior)” e o local principal (via CTA ou KPI primário), para onde você quer guiar o usuário, usando o rótulo “(próximo)”.
-
Dispositivos: é aqui que você define quais são seus dispositivos de destino. As opções podem ter a seguinte aparência: computador, tablet, celular, aplicativo, outros: ___. Se todos os dispositivos estiverem listados nessa área, o Estado da Página, os estados do usuário e os estados do conteúdo deverão ser projetados e implementados entre eles. Se houver variações contextuais (por exemplo, ocultar algumas coisas na visualização pelo celular ou adicionar o botão “voltar ao topo”, no celular), separe desktop e celular em seus próprios estados da página, com o rótulo do dispositivo no nível do nome, indicando as diferenças na versão móvel, e na sequência na versão para computador.
-
Referência: é aqui que você fornece links rápidos e relevantes para os estados da página e estados do usuário para os quais você produz entregas. À medida que iterar as variações, continue atualizando esses links para as versões mais recentes e repita esse processo à medida que você vai avançando. Atualize o link e o rótulo no final do título (por exemplo, adicionar “V1, V2, V3, etc.” em cada link). As opções podem ter a seguinte aparência: protótipo do InVision, placa do InVision, arquivos do Dropbox, página HTML ao vivo, fluxos da pessoa usuária, outros: ____.
Preenchendo os estados de conteúdo
Ok. Agora vem o passo mais importante: preencher os estados de conteúdo.
O objetivo de adicionar informações ao Estado do Conteúdo em cada Estado do Usuário é ser o mais prescritivo e simples possível.
Você pode planejar todo o conteúdo para o qual pretende produzir wireframes e/ou composições visuais, listando-os como pretende que sejam exibidos na página. Você pode seguir uma hierarquia do canto superior esquerdo para o canto inferior direito. Simples, certo?
A abordagem certa
-
Estados da nova página: se você criar um novo Estado da Página, liste todo o conteúdo visível e oculto que planeja criar.
-
Edição de estados de página existentes: se estiver editando apenas um ou mais elementos individuais ou áreas de conteúdo em um Estado de Página existente e deixando o restante do conteúdo intacto, adicione uma observação simples que define onde cada Estado de Conteúdo deve ser colocado na hierarquia da página (por exemplo, “observação: insira isso entre o início de navegação no resto do site e o título do produto”). Evite listar todo o conteúdo da página para evitar redundância e confusão.
Criando bullet lists (lista em tópicos)
Se limite a até 4 linhas de tópicos. Se não pode prescrever e definir tudo em menos de cinco linhas, tente reduzir o nível de detalhe na área de estados do conteúdo.
Nível de recursos de conteúdo
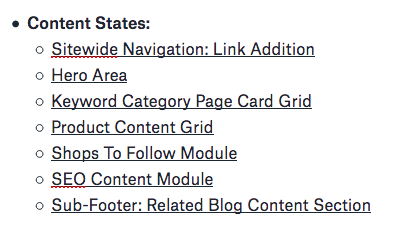
Para diminuir a complexidade da lista de marcadores, comece listando e sublinhando os principais recursos de conteúdo (módulos, divs, ferramentas ou seções) na página no primeiro nível da lista de marcadores.
Adicione todos os itens que você possa pensar para criar um esboço inicial para a página. Você pode perder alguns dos estados de interação ocultos, mas eles se revelam à medida que você explora e cria seu plano de experiência da pessoa usuária.
Para projetos nos quais você está apenas adicionando ou editando estados de página existentes, é recomendável colocar uma nota para garantir que o conteúdo esteja localizado na página certa em relação a outras partes do conteúdo.
Usamos titlecase e o sublinhado para esses recursos de conteúdo. Você pode usar parênteses ou dois pontos se precisar adicionar mais clareza de rótulo sobre o recurso que está descrevendo. Se houver algo exclusivo a ser destacado, verifique se esse está no rótulo.
Ao listar todos os seus recursos de conteúdo, certifique-se que eles estão na mesma ordem hierárquica que você pretende criar no layout da página. Você pode usar etiquetas como “grade”, “módulo” ou “ferramenta” para esclarecer sobre o tipo de conteúdo que pode ser definido em cada seção de recursos.
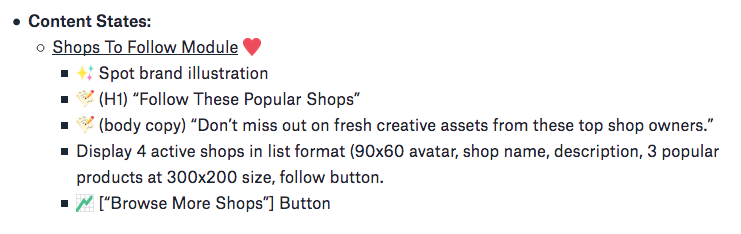
Veja um exemplo de como são alguns recursos de conteúdo em ordem hierárquica do Estado da Página:

Nível do elemento de conteúdo
Em seguida, preencha o próximo nível de marcadores com elementos como copiar, acionar cliques, visuais da marca, miniaturas de produtos e muito mais. Nessa parte, o objetivo é realmente definir e prescrever o conteúdo real da interface do usuário (leia-se: elementos de conteúdo) na página.
Se você precisar de marca, texto e rastreamento em qualquer elemento, adicione o emoji correspondente. Isso indicará à equipe do projeto necessidades adicionais, para que o trabalho possa ser solicitado e iniciado o mais rápido possível.
Sintaxe de gravação de elementos: elementos específicos têm considerações de estilo e funcionalidade que você pode definir que requerem tratamentos de texto específicos. Algumas convenções mais usadas por nós:
-
Texto: usamos aspas para determinar alterações na escrita. (por exemplo, “copiar aqui”.);
-
Botões: usamos colchetes para prescrever um link acionável clicável. Geralmente denota um botão, mas seguimos os colchetes com o botão “copiar” (se disponível) para prescrever a interface do usuário do botão. (por exemplo, botão [“Seguir esta loja”]);
-
Estilos de texto: indicamos estilo de texto usando parênteses (por exemplo, (H1), (texto do corpo), etc.).
Usando um dos recursos de conteúdo da seção acima, veja um exemplo de adição de elementos de conteúdo com emojis:

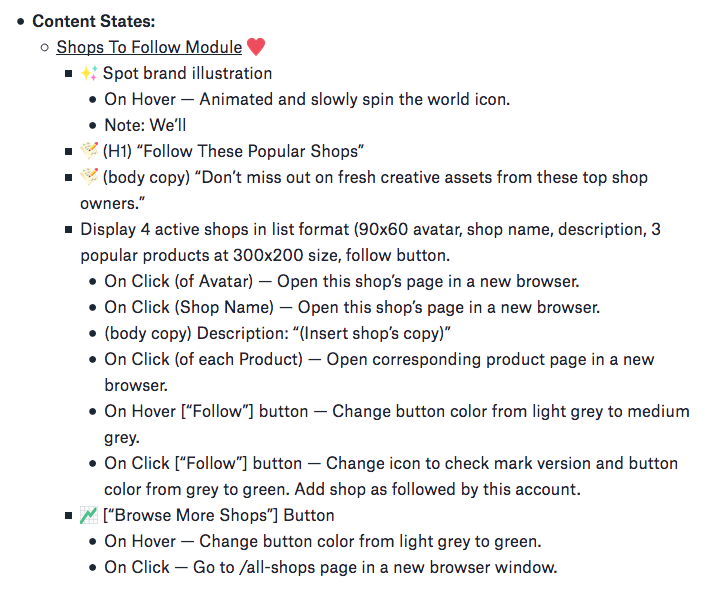
Nível de interação do conteúdo
Em seguida, adicione uma interação de conteúdo no próximo nível mais profundo dos marcadores. Nesse nível, você deve prescrever funcionalidade e interações com botões, controles etc. e começar a descompactar a experiência por trás da interface da pessoa usuária.
Existem duas convenções comumente usadas, que são as seguintes:
-
Travessão: ajuda a sinalizar interações de foco e clique (por exemplo, “ao clicar — selecione este produto e realce a borda amarela”);
-
Notas: use “Notas:” ou “Dev Notes” para capturar informações adicionais sobre a funcionalidade de interação, requisitos rígidos, validação de erros e outras instâncias contextuais com base nas ações do(a) usuário(a) e nas variações do produto.
Usando o mesmo exemplo, veja a próxima camada de marcadores que capturam os estados de interação:

Quatro linhas nos detalhes dos seus estados de conteúdo devem ser suficiente. Se precisar ir para uma quinta linha, está fornecendo muitos detalhes e pode fazer com que o processo fique complexo demais, prejudicando o entendimento de quem lê.
Escreva apenas os que você realmente precisa.
Sobre variações complexas de interação de conteúdo
Se você criar uma ou mais variações contextuais nos níveis de elemento de conteúdo ou de interação, é uma boa ideia dividi-las em sua própria seção de Estado do Usuário. Afinal, não é o ideal para árvore tecnológica que você tenha muitas variações de Estado do Usuário nos níveis de elemento ou interação.
Faça até uma lista com as possíveis variações contextuais que você pretende sinalizar com um coração dentro do nível de interação de conteúdo. Isso pode te ajudar. Se a complexidade persistir, divida a lista em mais seções.
Se precisar de variações contextuais adicionais, certifique-se de gastar mais tempo descompactando o que realmente está acontecendo na experiência da pessoa usuária.
Forneça clareza e supervisão de UX, conforme necessário.
Feedback
À medida que você colabora com a(o) product manager, a equipe de produtos, a equipe de design e etc. na criação da(s) primeira(s) versão(ões) de um plano de UX, é uma boa ideia solicitar e verificar os comentários deixados neste documento. Incentivamos a coleta de feedback por meio de duas abordagens:
Abordagem A: comentários no documento
Ao começar a revisar um plano de UX, é importante que a equipe do projeto forneça comentários no documento para você revisar.
(+) Você pode responder com um argumento que esclareça e resolva o comentário.
(+) Você pode responder com mais uma pergunta para obter mais informações ou pedir uma reunião para discutir esse ponto em específico.
(+) Você pode responder concordando com a pessoa que expôs seu ponto de vista, editando o documento ao vivo e resolvendo o comentário.
Repita esse processo conforme o necessário.
Abordagem B: feedback em reuniões
Para obter feedbacks durante uma reunião, recomendamos a criação de uma seção na parte inferior do plano de UX chamada “feedback”.
Coloque um divisor acima do rótulo para separá-lo do plano de UX. Em seguida, adicione uma subseção para cada rodada de revisão. Um exemplo desse rótulo: 2/3/17 Notas da reunião 2/3/17.
Identifique se um facilitador ou você vai tomar conta das notas. Liste-as em formato simples, como naquela lista de tópicos. Mantenha a escrita o mais concisa possível.
Se uma pessoa fornecer um feedback perspicaz que você deseja pesquisar mais após uma revisão, adicione as iniciais entre colchetes ao lado desses itens (por exemplo, [NS]). Isso pode ajudar você a lembrar com quem entrar em contato após revisão para facilitar o acompanhamento.
Após capturar as notas, trabalhe junto à gerente do produto para determinar quais partes do feedback devem ser lançadas no plano UX. Mova esses tópicos para fora das anotações da reunião em uma seção abaixo e transforme-os em tópicos da caixa de seleção. Desmarque-os ao fazer alterações no plano de UX.
Repita esse processo conforme o necessário.
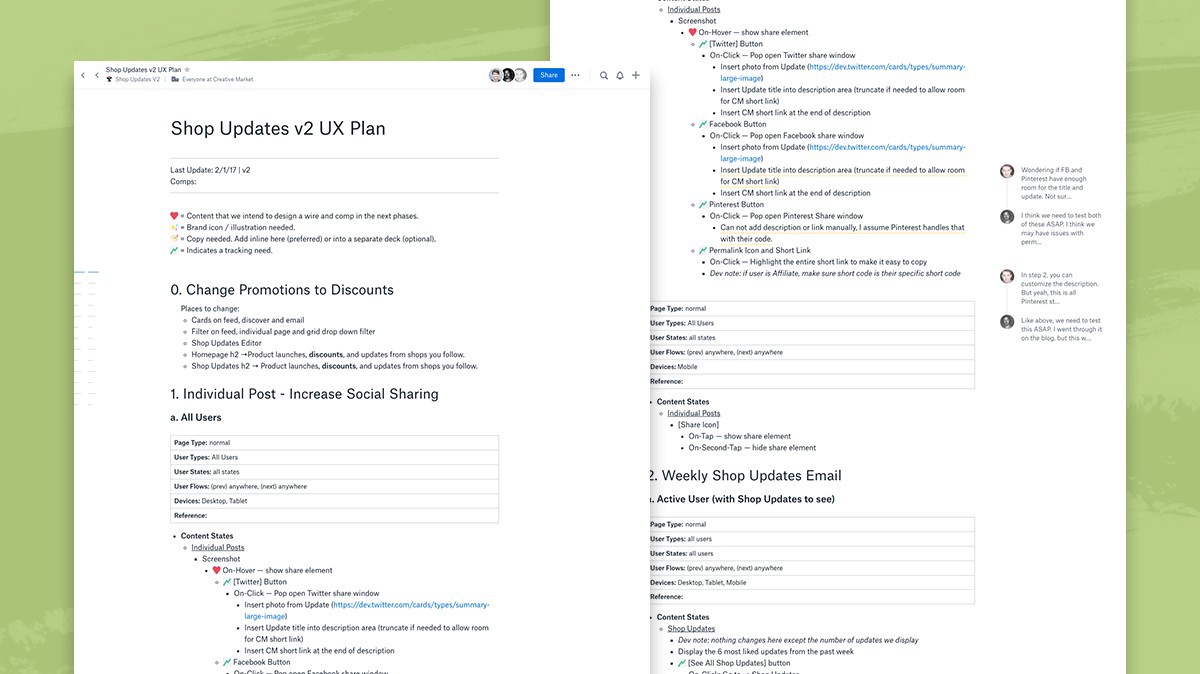
Ao final, o seu plano de UX vai se parecer com isso:

[Opcional] Arquivando recursos visuais do projeto
Por fim, se for útil para a equipe, não tem nenhum problema se o(a) gerente ou designer de produto quiserem publicar as últimas composições visuais criadas e sinalizar no plano de UX como forma de comentário, na parte inferior de cada área do Estado do Usuário.
As composições devem ser reduzidas para o tamanho miniatura e ainda podem ser clicáveis para aumentar em até 100%. Esse arquivamento em linha de composição visual pode ajudar os(as) espectadores(as) a visualizar listas complexas nos estados do conteúdo de maneira mais rápida e fácil.
[Opcional] Teste de controle de qualidade pós-criação de plano UX
Após a criação do plano UX, das composições visuais e do protótipo de design/desenvolvedor, você pode voltar ao plano UX e adicionar emojis de controle de qualidade para criar um plano rápido para a sua equipe.
Se não está familiarizado com planos de experiência da pessoa usuária e deseja saber mais, visite a postagem de Noah.
Espero que você tenha achado este artigo de dicas de como criar seu plano de UX útil com a ferramenta Dropbox Paper!


