
User story mapping: transforme o backlog de produto em mapa
User story mapping garante visualização otimizada e priorização adequada em backlogs de produto.
Se você está no início de sua carreira como product manager, ou está dentro de times de PM, certamente já se deparou com backlogs em que nada parecia muito claro. A infinidade de tasks gera dificuldade de visualizar o que é prioridade e como estruturar tarefas. É justamente por essa dificuldade que a técnica de user story mapping foi criada.
Processos ágeis devem ser também simples e com uma visualização facilitada. Do contrário, equipes perdem muito tempo e detalhes importantes sobre o mapeamento de pessoas usuárias podem ser negligenciados.
De nada adiantará um bom Product Discovery se as informações são complexas, massantes e pouco acessíveis quando chegam ao time de PM.
Neste post, nossa missão é mostrar que dá para fazer tudo diferente, e mais simples, com ajuda de user story mapping. Acompanhe para entender o que é, como funciona e as razões para adotar.
User story mapping: o que é?
User story mapping é uma técnica de mapeamento que visa mostrar informações do backlog de produto de maneira descomplicada e visualmente acessível. Em resumo, todas as requisições são representadas, em nível hierárquico, por papéis adesivos (post-its) em um mural.
Parece simples, não? E, na verdade, realmente é! Essa era a ideia de quem criou o processo, Jeff Patton, uma das referências mundiais em processos ágeis. Inclusive, você pode aprender um pouco mais com ele por meio de seu livro "User Story Mapping: Discover the Whole Story, Build the Right Product", além desta conferência, em que ele fala mais sobre o método e suas ideias.
O que motivou Jeff a criar essa mudança de abordagem foi justamente a alta complexidade dos métodos antigos. Times de produto precisam de dinamismo e acesso rápido às informações necessárias para o desenvolvimento do produto.
Se todas as percepções sobre exigências de pessoas usuárias ficam em um mural em que tudo é categorizado e escrito em frases curtas, a visualização se torna ágil e clara.
Sem esse método, times ficariam dependentes de longas documentações altamente aprofundadas e detalhadas sobre as requisições de UX. O problema é que isso toma tempo e exige muita energia para a absorção de todas as informações. Com story maps, se ganha em objetividade, comunicação, compreensão e dinâmica de trabalho. Além de, claro, assertividade na entrega de produtos.
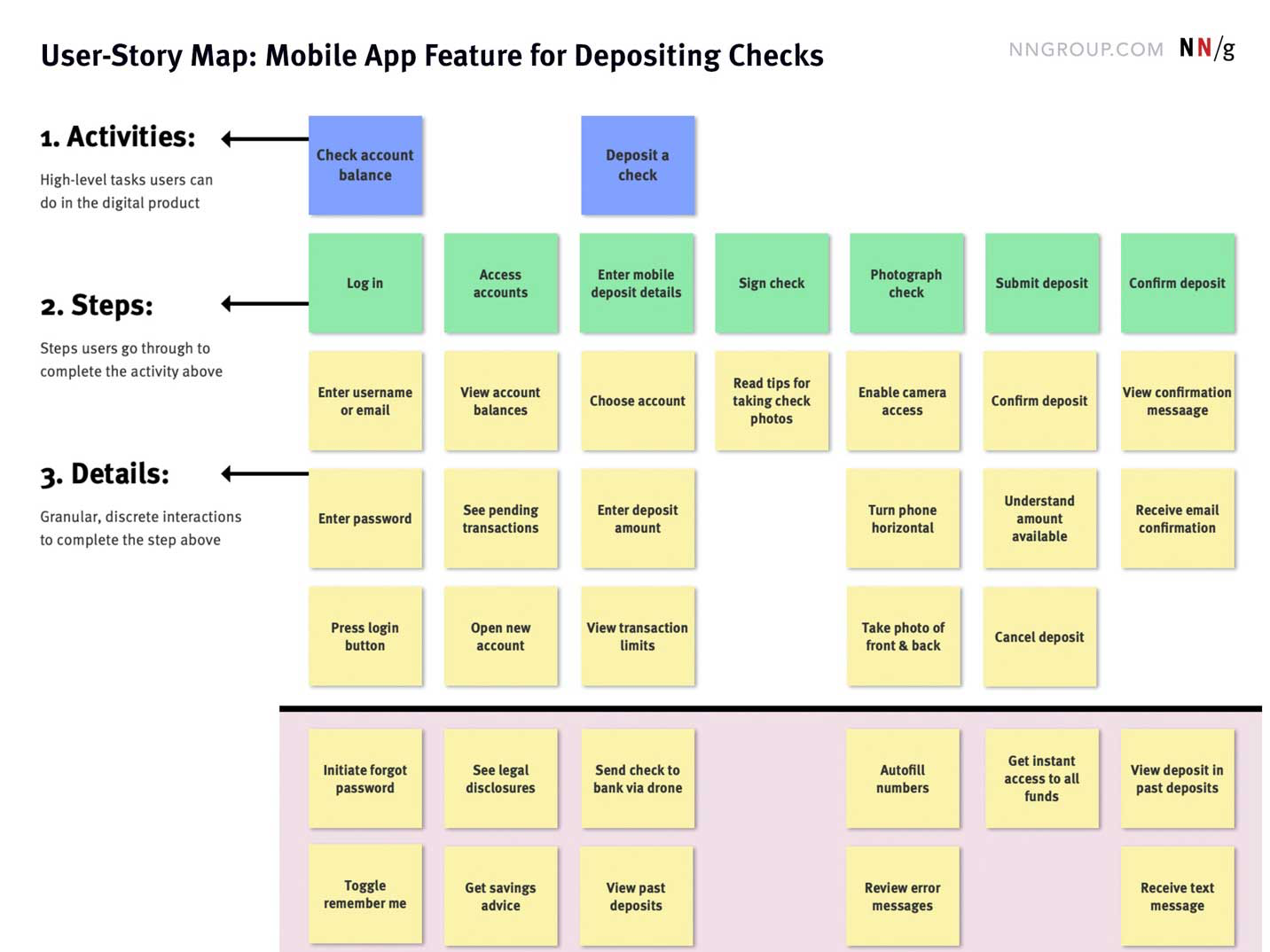
Por mais que nossa explicação tente ser a mais objetiva e didática possível, você precisa realmente ver como esse mapeamento é feito para entender sua estrutura e funcionamento. Por isso, vamos mostrar um modelo utilizado pela companhia Norman Nielsen Group:

FONTE: Nielsen Norman Group
Níveis de um story map
Story maps se tornam realmente relevantes porque, além de dar suporte na visualização de todos os requisitos, também ajudam a priorizar tasks do backlog. Isso se faz por meio dos níveis, que você entende mais como funcionam e de que maneira direcionam o trabalho a seguir.
Atividades
Podemos definir as atividades como as ações principais que pessoas usuárias desejam executar. Por exemplo, se elas acessam um app de delivery, essa atividade seria pedir uma refeição ou, se estamos falando de apps de deslocamento, seria solicitar um carro.
Conforme você pode conferir na imagem de exemplo da Norman Nielsen Group, essas atividades de alto nível encabeçam story maps. No produto em questão, todas as atividades precisam ser elencadas de maneira paralela, uma ao lado da outra. Isso ajuda a manter uma estruturação hierárquica, independentemente do número de ações de alto nível.
Como ações principais, podemos encarar essa primeira categoria como objetivos centrais, mas que demandam passos para serem alcançados, que é o que veremos em sequência.
Passos
Logo abaixo das atividades vêm os passos, que retratam as etapas de ações menores necessárias para chegar à ação principal desejada por pessoas usuárias. Essas subtarefas vão compor uma jornada de atividades até completar objetivos principais dentro de produtos digitais dos mais variados tipos.
Se a ideia é solicitar um carro (atividade principal), passos necessários para isso são inserir a origem, ou seja, onde você está agora, e o destino, que é para onde deseja ir. Passos, geralmente, não se estendem tanto, já que são apenas o que vem antes da atividade.
Detalhes
Por fim, o último nível de story maps são os detalhes. Na prática, são todas as pequenas ações necessárias para chegar ao último passo e, então, realizar atividades principais desejadas. São várias interações de menor impacto, mas que são recorrentes e devem ser consideradas para construir uma jornada de uso perfeita.
Aqui, é necessário pensar na experiência a partir do primeiro momento. Por exemplo, depois de abrir um app qualquer, pessoas usuárias precisarão clicar em botões de login, inserir suas credenciais e senha e então clicar em confirmar.
Benefícios de mapear user stories
Mapear essa jornada de interações de pessoas usuárias é fundamental para processos de times ágeis. Há ganhos importantes em diversos pontos do trabalho de desenvolvimento. Por isso, vamos pontuar alguns dos principais a seguir. Acompanhe!
Colaboração e alinhamento otimizados no time
Ter user story devidamente detalhado em painéis de post-its é uma forma eficaz de colocar processos em visualização ampla para times inteiros. Assim, ideias de qualidade podem ser debatidas de maneira simultânea. Além disso, pessoas do time de PM conseguem colaborar melhor umas com as outras e alinhar ações, já que a visualização é única.
Backlogs com visualização mais simples
Backlogs em documentos complexos e grandes simplesmente não combinam com times ágeis. User story mapping pode ser considerada a solução ideal de colocar esses backlogs de maneira aberta, acessível e simplificada para cada pessoa da equipe. A estruturação em categorias e com ações e desmembramento usando papéis adesivos funcionam muito bem!
Visualização facilitada de prioridades e Minimum Viable Product (MVP)
É fundamental pensar nas funcionalidades que são primordiais, ou seja, visualizá-las de maneira simples se faz necessário. User story mapping ajuda muito nisso, além de facilitar também a identificação de um MVP. Dessa forma, o tempo de desenvolvimento é otimizado e produtos podem ficar pronto para usos de teste, sendo minimamente funcionais.
Identificação de elementos de risco facilitada
Boas ideias nem sempre vão se transformar em produtos funcionais. Por vezes, funcionalidades e etapas de ações não ajudam a construir a experiência perfeita. A parte boa de usar story maps é que esses elementos de risco podem ser identificados com facilidade nos murais. Uma vez que isso acontece, basta substituir as ações.
Mapa da história do usuário e mapa da jornada do consumidor
Os termos podem nos remeter às mesmas questões, mas a verdade é que eles são diferentes. Pessoas consumidoras e usuárias são as mesmas? Sim, mas a questão é a perspectiva de análise das atividades. São duas fases diferentes, o que faz toda a diferença.
Mapa da jornada de consumidor é uma análise dedicada a entender qual caminho essa pessoa faz durante a interação com determinado produto. A ideia é avaliar a jornada para realizar ações variadas e chegar a objetivos. São consideradas questões como as intenções, desejos e sentimentos dessas pessoas durante esse caminho.
Quando falamos de mapa da história do usuário a perspectiva é de análise de produto e de como deve funcionar para entregar a experiência perfeita. Então, caminhos são pensados para construir sequências de funcionalidades que geram interações simples de serem entendidas. Assim, pessoas usuárias conseguem fazer melhor uso de produtos.
A relação entre esses dois conceitos é simples: mapas de jornada de pessoas consumidoras servem como base para criar mapas da história de pessoas usuárias. Isso é possível porque é necessário, primeiramente, entender as intenções de quem usa produtos para, só então, desenvolver experiências de interações que atendam perfeitamente aos desejos das pessoas.
Como fazer um user story map passo a passo
Hora de colocar essas ideias em prática! Criar uma estrutura de user story mapping do zero é importante para saber como usar a ferramenta. É isso que mostraremos como fazer na sequência. Veja quais são os cinco passos.
1. Escolha a ferramenta para organizar o mapa
Construir o mapa é uma parte importante do processo, mas que também demanda esforços, não podemos negar. Estruturar as ações e seus desdobramentos requer análise e, só então, o ato de elencar cada passo de pessoas usuárias. Fazer isso sem a ajuda de ferramentas de gestão de projetos pode tornar o trabalho mais complexo, demorado e passível de erros.
Miro + Asana é uma das principais opções de solução para essa tarefa, justamente porque oferece uma estrutura de quadro branco de operação muito simples. A partir disso, dá para criar story maps de maneira clara.
Jira é outra boa opção que deve ser considerada. A ferramenta, bastante conhecida por times de PM, é uma plataforma de gestão de tarefas em times ágeis, o que também permite estruturar as ações em telas de fácil compreensão.
2. Trabalhe em conjunto com a equipe
Antes de qualquer coisa, user story mapping é uma ferramenta colaborativa. Times inteiros têm acesso aos quadros e podem visualizar as tarefas e requisições de backlog de maneira simultânea. Naturalmente, para que essa estrutura de trabalho seja construída, é importante que a equipe toda esteja disposta a construir story mappings.
Percepções vindas a partir da análise do mapa de jornada do consumidor podem ser pontuadas por diversas pessoas. Isso criará uma visão mais ampla da situação e criará requisições diversas. Por mais que pareça muita informação, basta que haja um refinamento dessas questões, o que deixará o mapeamento mais enxuto.
Trabalho em equipe também traz percepções variadas, ou seja, pessoas em ocupações diferentes conseguem aplicar requisições baseadas em experiência e qualificação. A partir daí, é mais fácil ter MVPs precisos e com potencial de se tornarem produtos bons.
3. Faça um mapa visualmente organizado
O grande ponto de destaque nessa técnica é a visualização das tasks. Quanto mais acessíveis elas estiverem à primeira vista, melhor será o trabalho de times de desenvolvimento. A ideia de post-its é aplicada para garantir que todas as questões sejam vistas em uma visão simplificada, com desdobramentos hierarquizados.
Portanto, seguir os níveis de story map de maneira rigorosa se faz importante. Assim, pessoas integrantes dos times saberão quais são as ações principais e quais delas são parte da jornada de chegada aos objetivos. Portanto, posicionar hierarquicamente permite entendimento quase que imediato.
Para otimizar ainda mais essa compreensão, usar post-its de diferentes cores é uma sugestão pontual e que terá ótimo efeito. Para cada nível, uma tonalidade contrastante. Assim, dá para separar as categorias e trazer mais agilidade para compreensão e análise de backlog.
4. Considere a visão da pessoa usuária, não do produto
Montar um mapa da história do(a) usuário(a) requer uma orientação à experiência de uso de pessoas junto ao produto. Se você quer saber quais são os objetivos principais a serem cumpridos e as etapas que fazem parte dele, pense primeiramente na jornada de cada pessoa usuária.
Do momento em que acessa uma interface até conseguir a atividade principal, ou seja, o objetivo, essa pessoa usuária passará por etapas. A ideia é que esse ciclo de ações seja devidamente visualizado, se colocando no lugar de quem usará o produto. Essa é a melhor forma de construir uma experiência que funcione bem e seja dinâmica.
Um erro que afeta desenvolvimentos de qualidade é pensar no desenvolvimento de produtos focando apenas em sua interface e funcionamento. Se essa atividade não parte de quem vai usar, não é possível criar uma experiência de qualidade para pessoas usuárias.
5. Faça ajustes, se necessário
Ajustes sempre farão parte do processo. Mesmo que eles tomem tempo, gerem retrabalho ou interfiram na agilidade do trabalho de times de PM. É importante analisar por outra perspectiva: ajustes são oportunidades de entregar produtos realmente perfeitos a pessoas consumidoras. Afinal, esse é o objetivo de todo trabalho feito.
Com story maps, executar ajustes é muito mais fácil, graças à visualização dinâmica. Vamos supor que o problema em questão é entre a etapa de login de um app de banco digital e o momento em que pessoas usuárias acessam o extrato da conta.
Uma vez detectado esse ponto, basta intervir exatamente nessa brecha, fazendo a alteração diretamente entre os dois post-its que representam essas ações descritas. Isso garante trabalho melhor direcionado e mais ágil.
Aplicar user story mapping no cotidiano de equipes de PM vai fazer muita diferença na agilidade de desenvolvimento e na priorização de tasks. Esse é o início de um caminho de maior produtividade, menos erros e, claro, produtos melhor orientados a pessoas usuárias.
Quer começar sua carreira como product manager? A Tera é uma escola digital em que especialistas trazem vivência de mercado para formar novas pessoas para o mercado. Saiba mais sobre nosso curso Digital Product Leadership e desenvolva as suas habilidades!



